全て閉じる▲
-
2016/05/30
ソーシャルボタン プラグイン
-
今やモバイルファーストの時代なので、やはりソーシャルボタンは必要ですよね。
ということで 商品詳細ページにソーシャルボタンを追加するプラグインを作ってみました。
このサイトで動いているのでよかったらソーシャルボタンを押していいねしたり、ツイートしたりしてみてください。
よろしくお願いします。
EC-CUBE3.0.9 対応
その後、EC-CUBE3.0.9 をお使いの方から、3.0.9 では使えないの?とお問合せいただきました。
プラグイン販売側の設定で対応バージョンにチェックを入れないとインストールできないみたいですね。
EC-CUBE3.0.9 の環境を作って動作確認して、対応バージョンに 3.0.9
ダウンロード数が・・・
最近ソーシャルボタンのダウンロード数が伸びています。
1/3 の期間で、Wysiwygエディタに追いつく勢い。
ソーシャルボタンは、商品詳細ページに特定のタグを書くだけなのでお金が取れるほどでもないし、ダウンロードも少ないと思っていたので意外でした。
活用するならキャンペーン!?
ただ、「2016/06/18 Googleアナリティクス分析」の記事でもわかるように、落として導入しただけでアクセスが増えるわけではありません。
どんなに良いものても人目にふれないと意味はないので、起爆剤的にキャンペーンなどで対応する必要があります。
例えば、お店で携帯のツイートページを見せてくれたら割引や粗品プレゼントとか、グロースハック的にはこのような定期的イベントでアクセス数アップを図っていく必要があります。
そこでキャンペーン(笑)
SNSの流入効果の測定を行いたいので、
プラグインをダウンロード、ご利用いただいている方にお願いです。
ご利用いただいたプラグインの商品ページで Facebook のシェア、いいね または ツイート していただけないでしょうか。
ぜひともご協力のほど、よろしくお願いいたします。
ハッシュタグの併用!?
どうやらただツイートするだけでなく、アクセス数を増やすならハッシュタグも併用した方がいいようです。
例えば、サーフショップなら #サーフボード #サーフィン、バイク屋さんなら #バイク #ツーリング とか、
アパレルショップなら #カワイイ とか
これだけで参照される確率がアップすると思います。
ソーシャルボタン
個別ページ
-
2016/05/27
新着情報管理を拡張してプラグイン公開してみた。
-
EC-CUBE は、商品は 公開/非公開が設定できますが、新着情報は作成/削除しかできないようです。
ECサイトは商品が売れてなんぼなので、ある意味これは正しいです。
でも、ここは「新着情報」をメインに使うというイリーガルなサイト(笑)なので
新着情報にも 表示/非表示 が設定できないか?と思ったわけです。
調べてみると、
新着情報の削除は削除フラグをオンにしただけで実際には消していません(論理削除)。
ならば、ここを逆手に取って、論理削除を「非公開」扱いにして、本当のレコード削除(物理削除)を「削除」と見なせば、実際の公開/非公開のようなことが実現できるはずです。
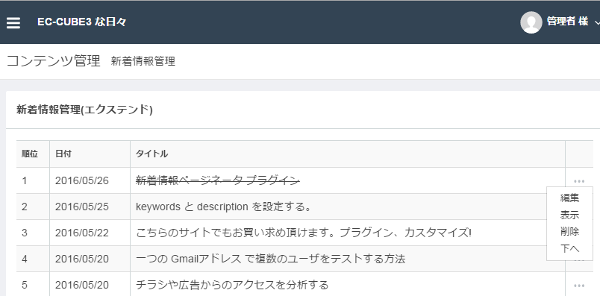
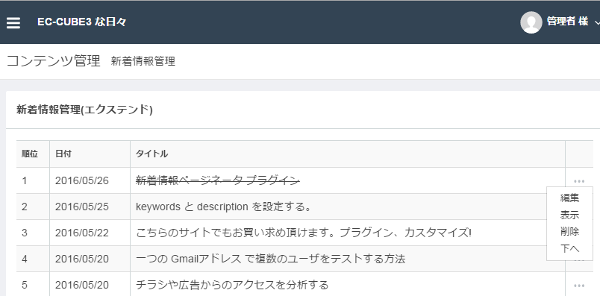
試してみました。実際動作している画面はこんな感じ。

非公開のものは 取り消し線 で表示します。メニューの「公開」をクリックすると公開状態になります。
公開のものは、メニューが「非公開」になっていて、これをクリックすると非公開状態になります。
執筆中の記事はフロントに見せないまま管理画面で編集したり、一旦作ったのを差し戻したりできるのでかなり便利になりました。
プラグイン化して公開しました。
個別ページ
-
2016/05/26
新着情報ページネータ プラグイン
-
ページネータとは改ページ処理のことです。
新着情報が全部表示されてしまうのはかなり気になるところでした。
ここの新着情報はかなりカスタマイズしていますが、その中の改ページ処理だけ抜き出してプラグインにしました。。
なので改ページ処理だけならサクッと導入できます。
ちょっと新着情報ブロックに追記したりは必要ですが・・・。
詳しい使い方はページネータの商品詳細ページを参照してください。
ここで使っているページネータは独自実装で、マイページの購入履歴とかで使われている改ページ処理とは異なるのですが
そちらの使い方がわかったら合わせるかもしれません。
# ここのサイトより、ページネータプラグインの方が一世代ぐらい古いので、そのうち反映します。(Ver 1.0.1予定)
ちなみに・・・
1ページの表示件数を変える方法
/app/Plugin/Pagenator/ServiceProvider/PagenatorServiceProvider.php の
'news_par_page' => 10,
の値を変更してください。
新着情報を最初から展開させる方法
[ブロック管理] > 新着情報の
<dt> を <dt class="active"> に
<dd> を <dd style="display:block;"> に変更します。
もちろん で本文を非表示にすることも可能です。
個別ページ
-
2016/05/25
keywords と description を設定する。
-
EC-CUBE3 は初期状態ではメタタグの keyword と description が表示されていません。
これらはクローラーやブラウザに対して有効なので、SEO対策としては設定しておいた方が良いでしょう。
設定方法は [コンテンツ管理] → [ページ管理] → 追加したいページの [ページ編集] をクリックして
meta設定の部分に記載してやれば表示されるようになります。
個別ページ
-
2016/05/22
こちらのサイトでもお買い求め頂けます。プラグイン、カスタマイズ!
-
こちらのサイトでもお買い求め頂けます。プラグイン 入れて、カスタマイズしました。
カスタマイズポイントは以下
1、EC-CUBE と LINE STORE を追加。
このサイトはほぼブログで商品販売はしないけれど EC-CUBE と LINEストア にリンクしたいので
フィールドをサクっと追加。
2、アイコン化。
文字だけだったボタンをアイコン化。
実際には販売していないテスト用商品を作って、ここに全ボタンを表示しています。
→ 武士(もののふ)指人形(非売品)
# ロゴには各社の規定があるので、正式なロゴを使うなり各社の規定に則る必要がありますね。
3、一つもこちらのサイトがない場合はブロックを非表示。
こちらのサイトが一つも登録されていない場合でも、
「こちらのサイトでもお買い求め頂けます。」のタイトルだけ表示されてしまうので
それを表示しないよう修正。
4、テーブルのフィールドの型を varchar(255) から text に変更(ちょっと255文字だと入らないサイトがあったので)
とまあ、こうやってカスタマイズできるのも、全てプラグイン作者さんのおかげですね。
その後の顛末
やっぱり小規模店舗の場合、最初はモールよりもヤフオク!だろうと、ヤフオクリンクも付けました。

今話題のフリマアプリはどうなんだろうか!?
個別ページ
|◀
◀
…
5
6
8
9
…▶
▶|