





| 言語 | 表記 |
|---|---|
| 韓国語 | 안녕하세요 |
| 中国語 | 你好 |
| ロシア語 | привет |
| ポルトガル語 | Olá |
| フィールド名 | 名前 | 概要 |
|---|---|---|
| block_id | ID | シーケンス値 |
| device_type_id | デバイスタイプ | 10:PC |
| block_name | ブロック名 | ブロック管理やレイアウト編集で使用する名前 |
| file_name | ファイル名 | twig ファイル名 |
| create_date | 作成日 | |
| update_date | 更新日 | |
| logic_flg | ロジックフラグ | ロジックを 0:実行しない / 1:実行する ブロック作成時は 0 |
| deletable_flg | 削除可能フラグ | 0:削除不可 / 1:削除可能 ブロック作成時は 1 |
















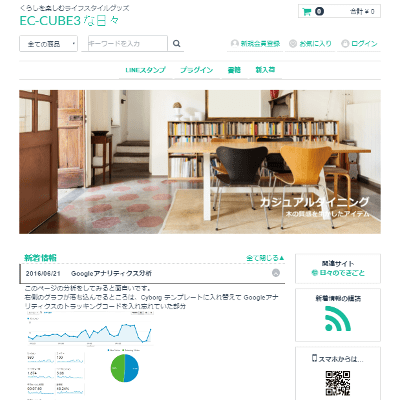
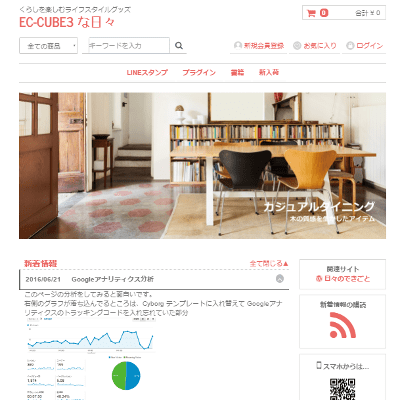
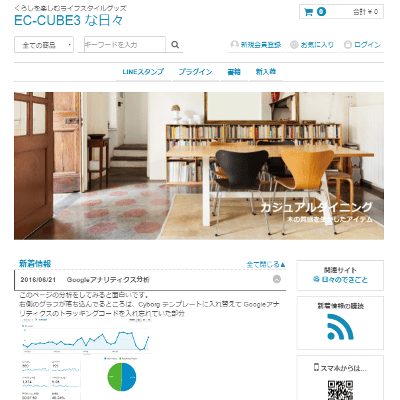
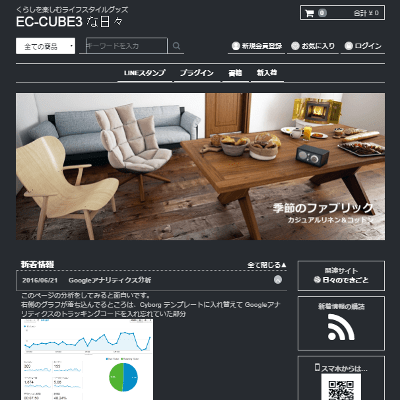
<p style="text-align: center;">の部分を削除してください。
Cyborg テンプレート Presented by <a href="http://ec3.webcrow.jp/" target="_blank">EC-CUBE3 な日々</a>
</p>