EC-CUBE3 を入れると、毎回同じ白い画面で味気ないですね。
かといって公式サイトには有料のテンプレートしか見当たりません。
なので練習も兼ねてデザインがカスタマイズできるようにテンプレートを作ってみました。
テンプレート名は cyborg です。
ほぼ、最初にインストールされる default テンプレートと変わらないのですが・・・
・内部で持っているカスタム bootstrap ではなく、CDN から取得するよう修正。
・CSS スタイルもなるべく bootstrap の内容を踏襲
てな感じです。
EC-CUBE公式はプラグイン登録を受け付けているけれどテンプレート登録はなさそう。
それで、このスタイルを切り替えるプラグインを作りました。
テンプレートをどこに公開すれば良いかわからなかったので
無理やりプラグインに同梱しちゃいました。
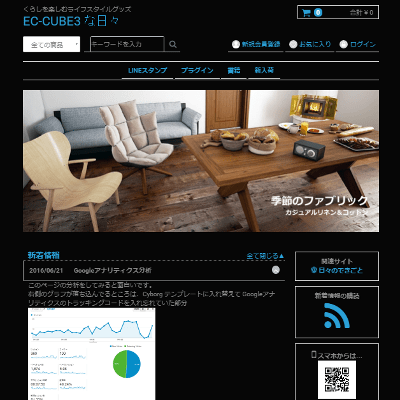
やっぱり黒系はピシッとひきしまりますね。
なぜ名前が cyborg かというと・・・
詳しくはこちら...
Bootswitch テーマ切替プラグインは色々な方にダウンロードいただいているんですが
実際にテーマを切り替えているサイトは、まだまだ少ないようです。
このサイトは製造元なのでいろいろ試していまして
bootstrap live customizer で背景色を変更した css をあてて、
bootswitch で選択可能な決まったテーマだけでなく、
自由に色味を変更できるようにも対応しました。
夏なら涼しげ、冬なら暖かめとサイトに合わせて調整できます。
フッター部分のこのサイトへのリンクを外す方法
Cyborg テーマは、フッター部分にこのサイトへのリンクが表示されていますが、それを消す方法。
記載されている場所は app/template/cyborg/default_flame.twig です。
これを ftp でダウンロードして
<p style="text-align: center;">
Cyborg テンプレート Presented by <a href="http://ec3.webcrow.jp/" target="_blank">EC-CUBE3 な日々</a>
</p>
の部分を削除してください。
それをまた、app/template/cyborg/default_flame.twig に ftp でアップロードすれば OK です。














 Bootswitch テーマ切替プラグインは色々な方にダウンロードいただいているんですが
Bootswitch テーマ切替プラグインは色々な方にダウンロードいただいているんですが