-
2016/05/12
Wysiwygエディタプラグイン
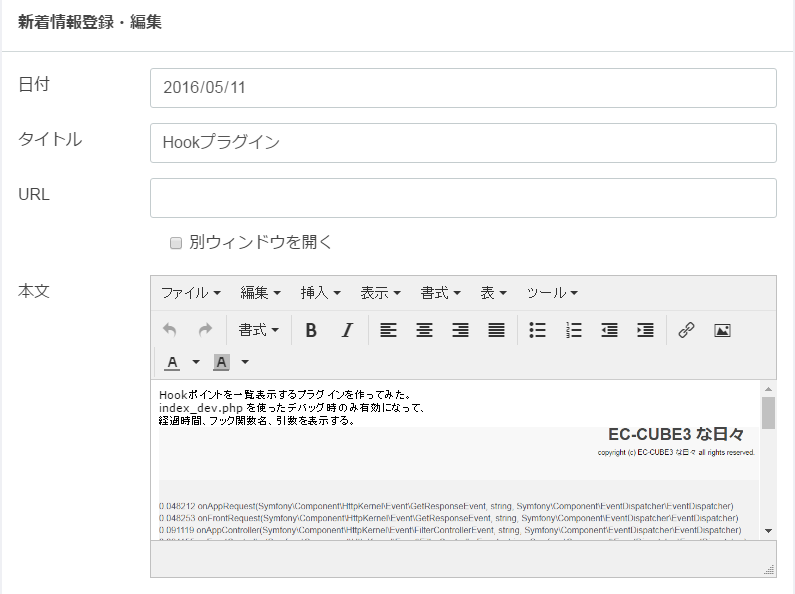
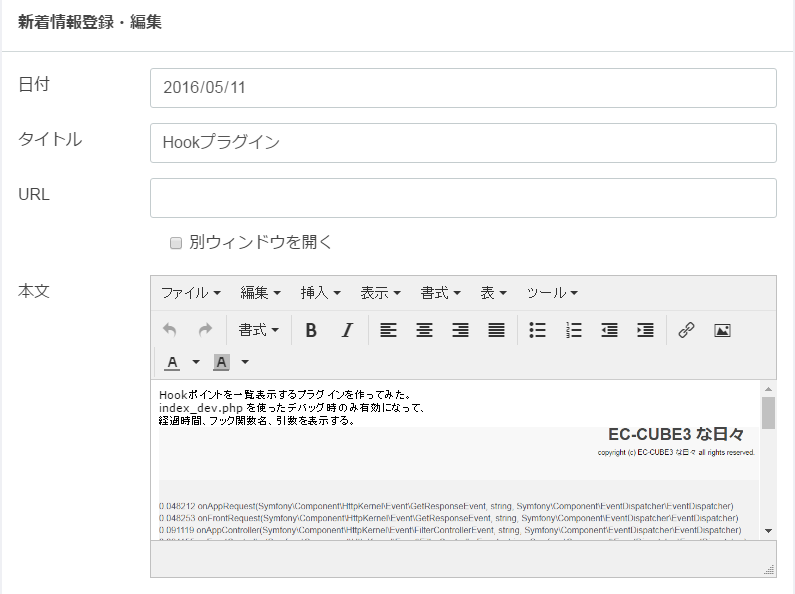
- 使ってみるとわかりますが、入力欄が普通のテキストエリアなので
html タグを直接書く必要があって、知識がある人なら良いけれど
使いにくいことこの上ないです。
なので TinyMCE を使った Wysiwyg で編集できるプラグインを作ってみました。
詳しい説明や設定方法は、Wysiwygプラグインの商品詳細を参照してください。
TinyMCE 本体はインターネット(CDN)から取得していて日本語化済みですが、
技術的な難しい話はさて置いて、便利に使えればいいですよね。

エラー:Failed to load plugin url: /html/plugin/Wysiwyg/ja.js が発生する場合
エディタは ja.js (日本語ファイル) を内蔵していて、正しくインストールする場合は
特に問題なく動作しますが、特殊な環境の場合、稀に正しいパスが参照できずに
このエラーが発生する場合があります。
その場合は
管理画面 > プラグイン > プラグイン一覧 > Wysiwigエディタ の 設定
リンクをクリックして「日本語jsファイルが読み込めない場合の対処方法(ver1.0.4~)」を参照して下さい。
jajs_url: /html/plugin/Wysiwyg/ja.js
設定と不整合が発生して js ファイルが読み込めない場合、この設定値が優先して使用されます。
通常は、/html/plugin/Wysiwyg/ja.js か /plugin/Wysiwyg/ja.js のいずれかで動作すると思いますが、
エラーになるURLをブラウザに設定すると「ページがみつかりません。」になると思います。
正しいパスを指定した場合は、画面に
tinymce.addI18n('ja',{ "Cut": "\u5207\u308a\u53d6\u308a", "Heading 5": ...(長いので省略しています。)
と表示されますので、そのパスを jajs_url に設定してください。
表示されない場合は、いくつか想定されるURLを試してみてください。